【データ作り編】レーザーカッターでマンホールのコースターを作る方法

マンホールのデータをイラストレーターで作る
【追記(2019/3/6)】
データの作り方の問い合わせが多かったので、解説に重きをおいた動画つくりました!。
【追記おはり】
レーザーカッターでマンホールを作ってみようと思い
まずは、イラストレーターでデータを作る方法をご紹介します。
きっかけは、会社で使っているレーザーカッターHAJIMEのメーカーさんが
マンホール事業部を作っているのを見たことです。

ちなみに、マンホールは複雑な模様なので難しく感じますが
イラストレーターのパターン機能を使うと
驚くほど素早くデータが作ります。
今回作ったマンホールコースターも、5分で作れてしまうデータです。
まずは、直径90ミリの円を描いて、内側にオフセットしてコースターの形状を作ります。

直径90mmの円を描く
次に、イラストレーターのパターン機能のための元を作ります。
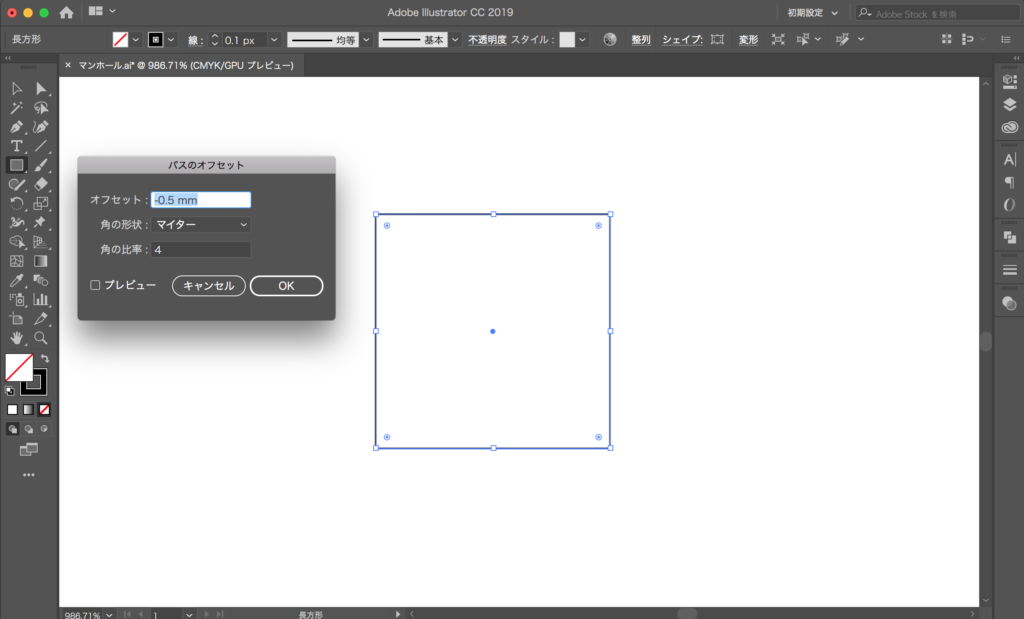
6ミリの正方形を描いて、内側に0.5mm「パス>オフセット」して
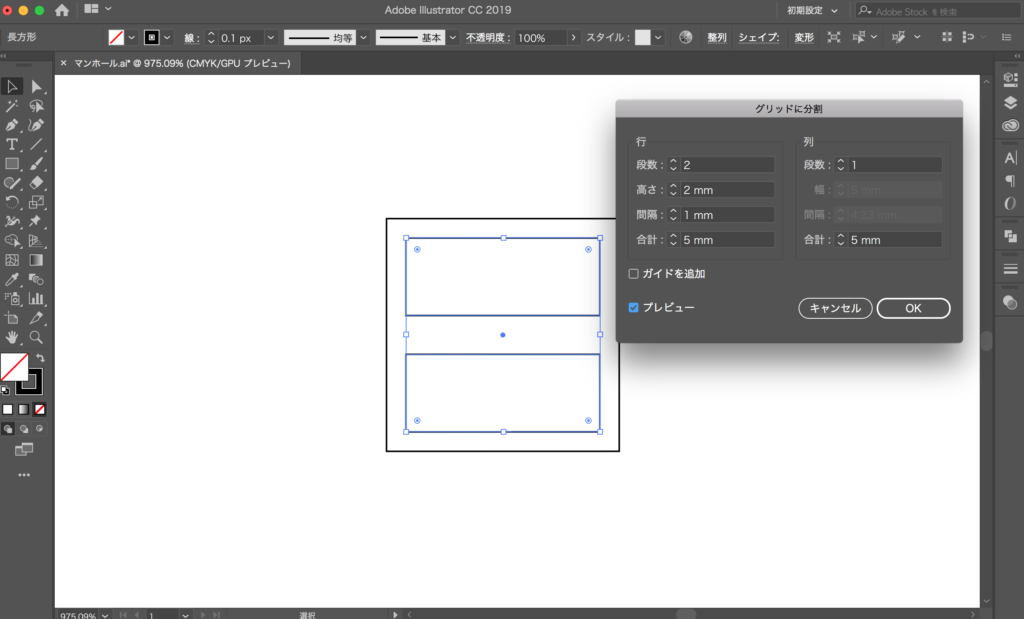
5ミリの正方形を作り、それをグリッドの分割で2分割します。

6mmの正方形を描く

1mmオフセットをする

グリッドの分割で分割する
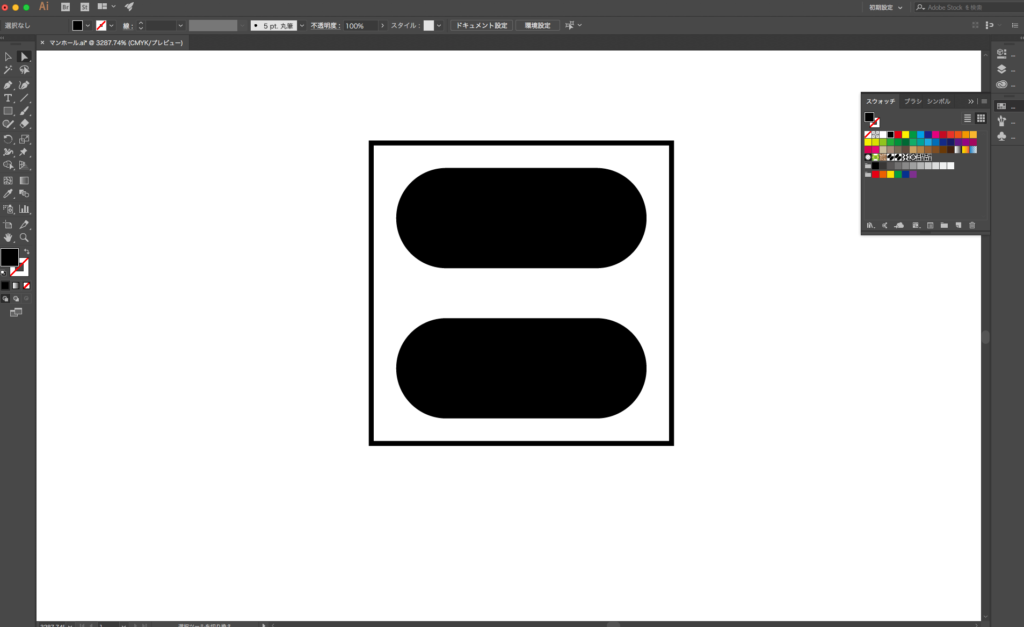
さらに、分割した後にコーナーウィジェットで、角を丸めます。
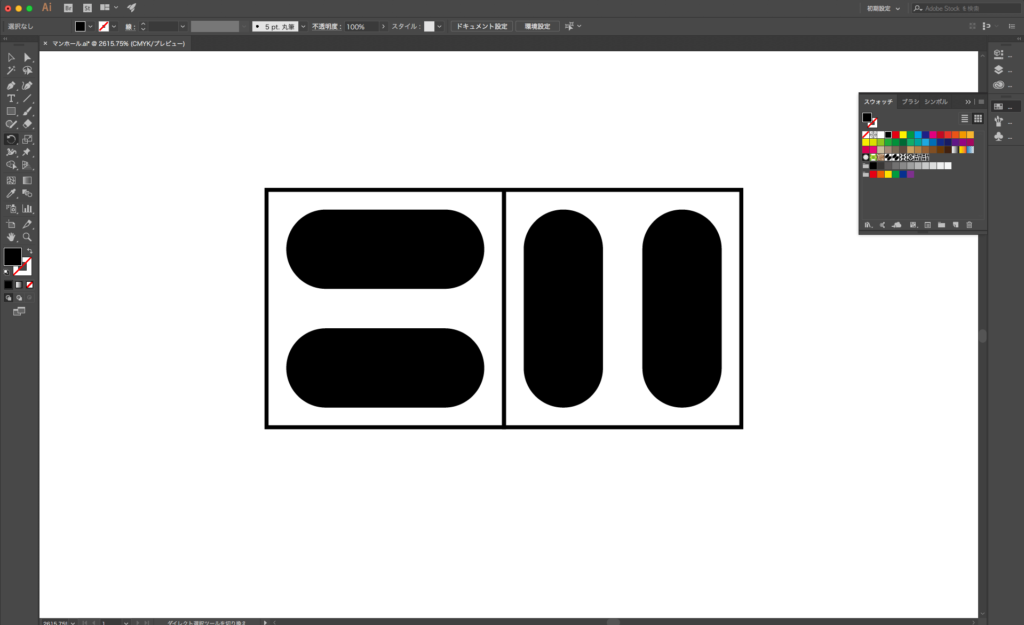
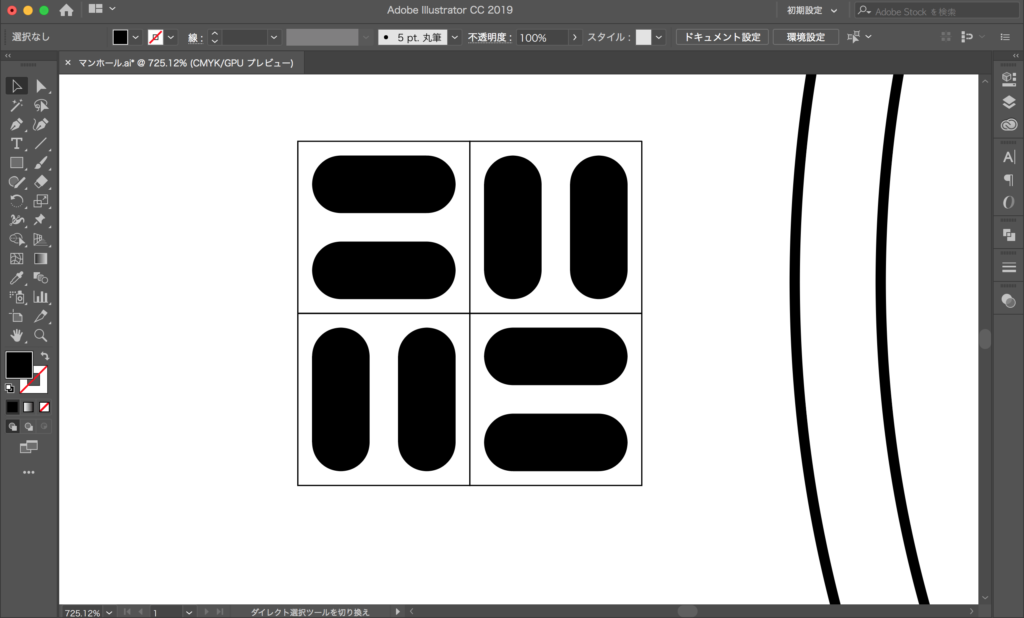
そして、これを回転しながら4つに増やしていきます。
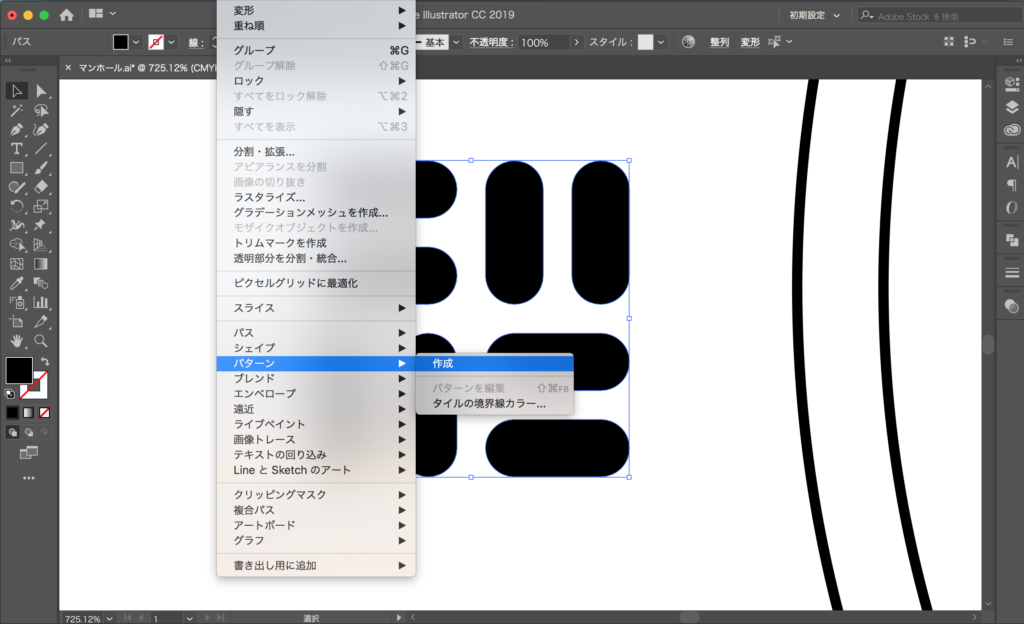
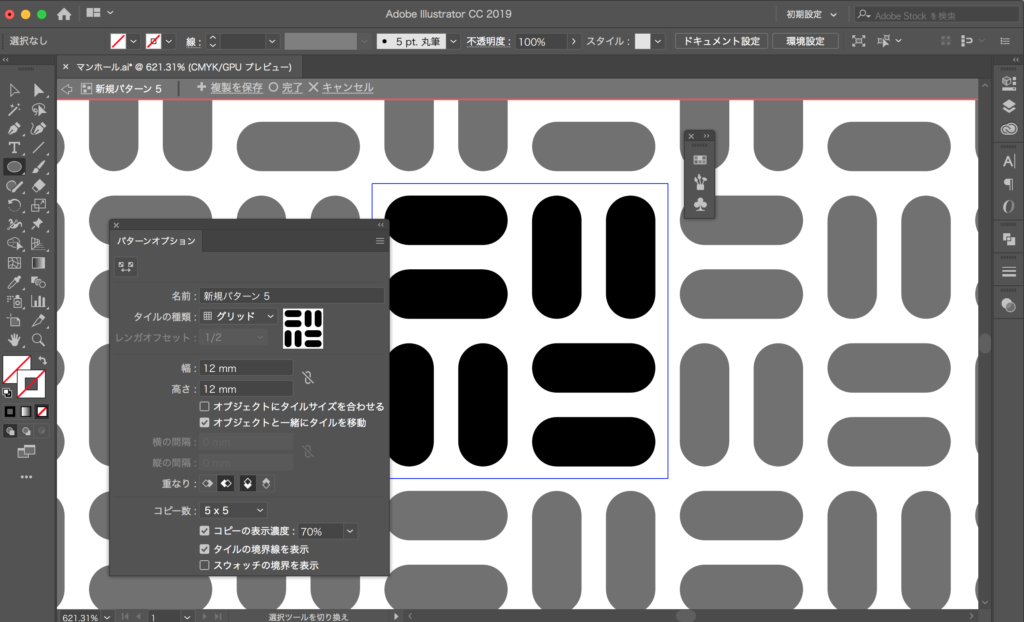
次に、これを「オブジェクト>パターン」で登録して、いつでも使えるようにしておきます。

コーナーウィジェットで角を丸める

回転させながら増やしていく

コーナーウィジェットで丸めて、4つに増やす

パターンを登録する

パターンを登録する
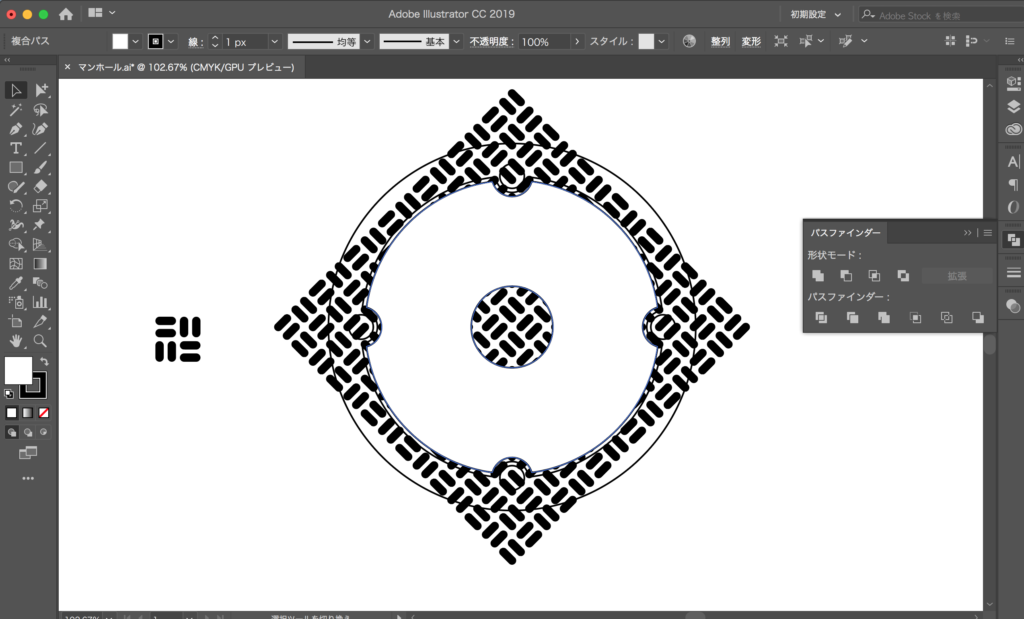
マンホールっぽく仕上げるために、イラストレーターの「パスファインダー」を使います。
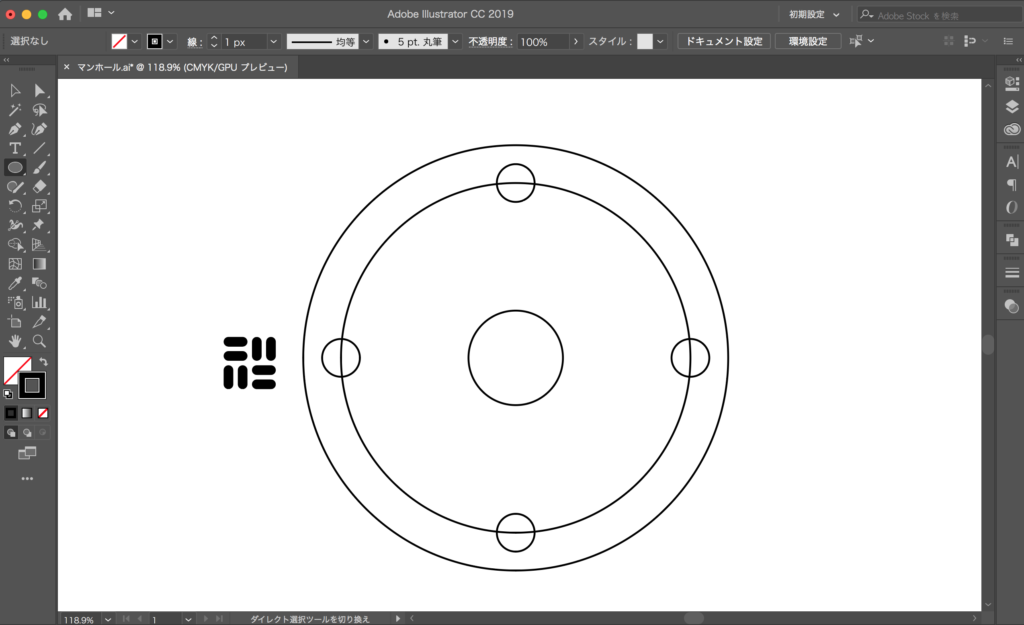
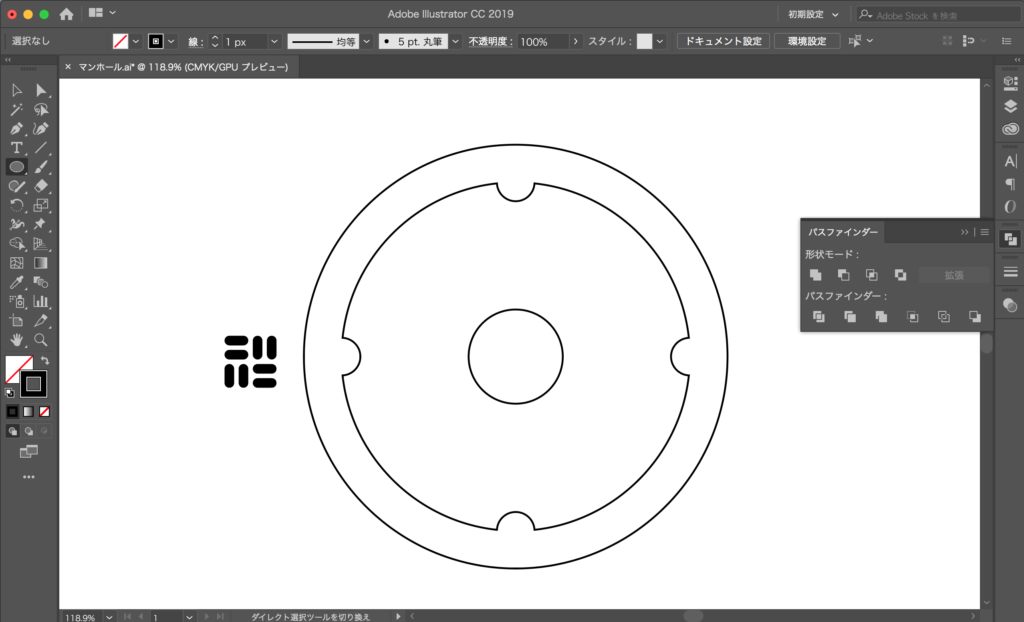
いくつか円を描いて、パスファインダーの「前面オブジェクトで型抜き」を選ぶと
形状ができました。

パスファインダーで、前面オブジェクトで型抜き

パスファインダーで、前面オブジェクトで型抜き
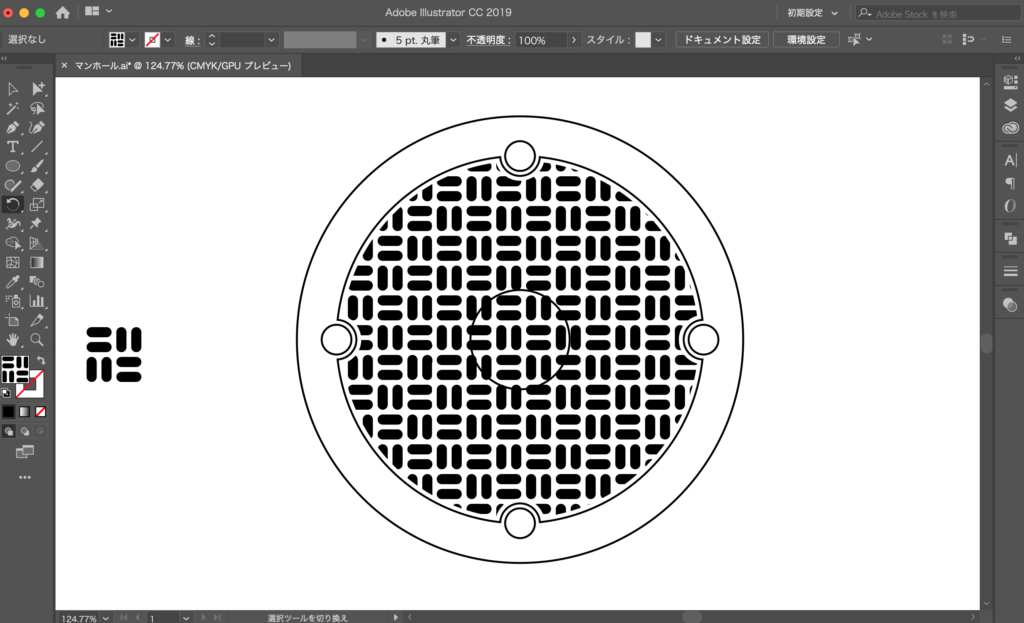
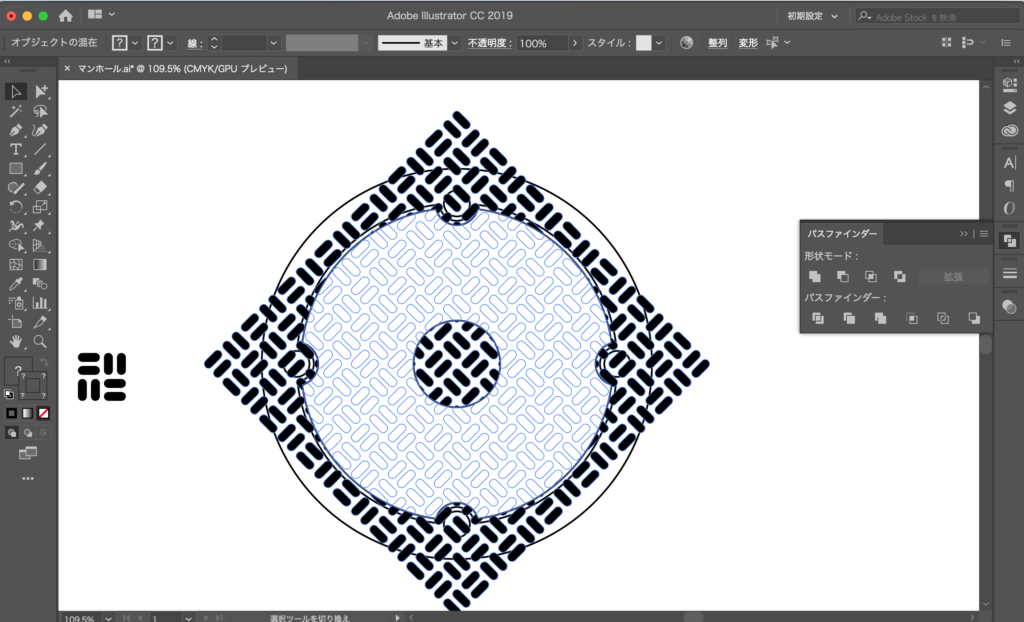
次に内側の部分の塗りにパターンを適用すると、これで完成か?と思えますが
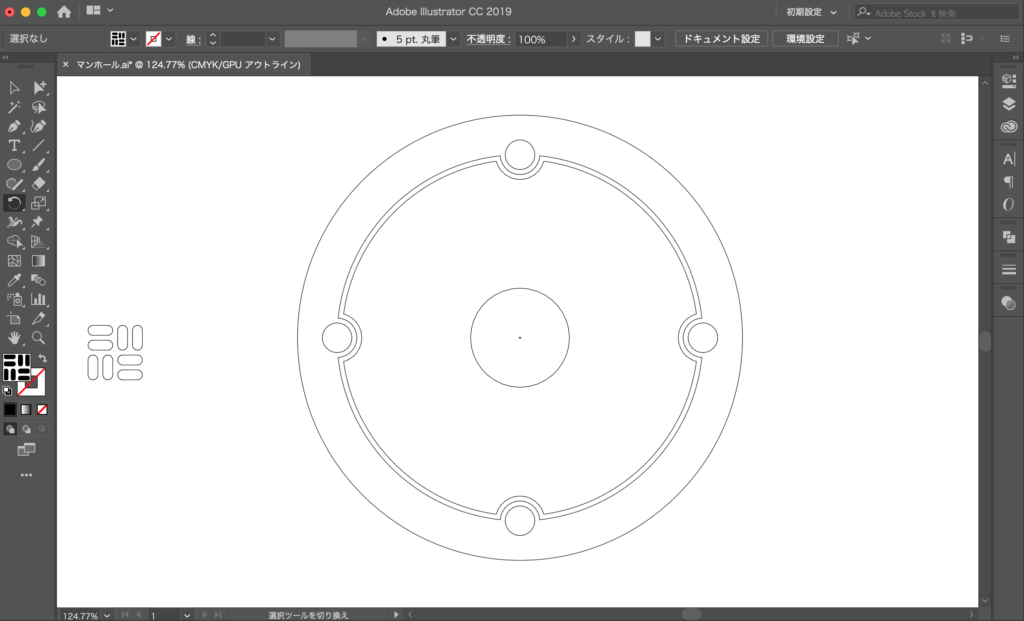
表示を「アウトライン」すると、何もありません!
今回はレーザーカッターのデータを作っているので、このままだと加工データにはなりません。

塗りにパターンを適用する

効果が付いているだけなので、アウトラインすると何も見えない
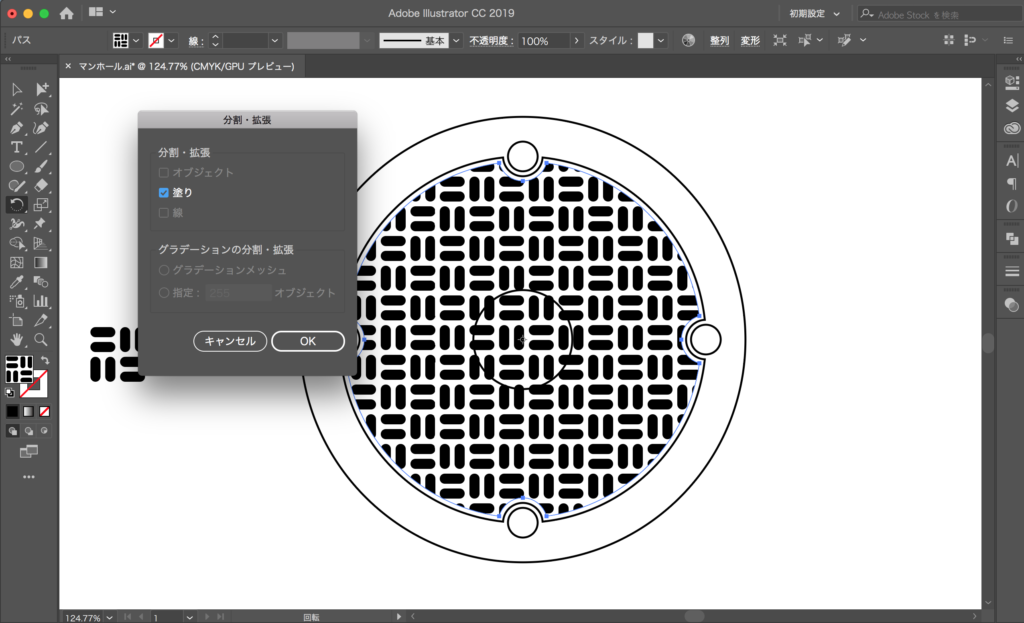
そのため、模様として効果が付いているだけの面を選んで
「オブジェクト>分割拡張」を選んで、パスにしていきます。
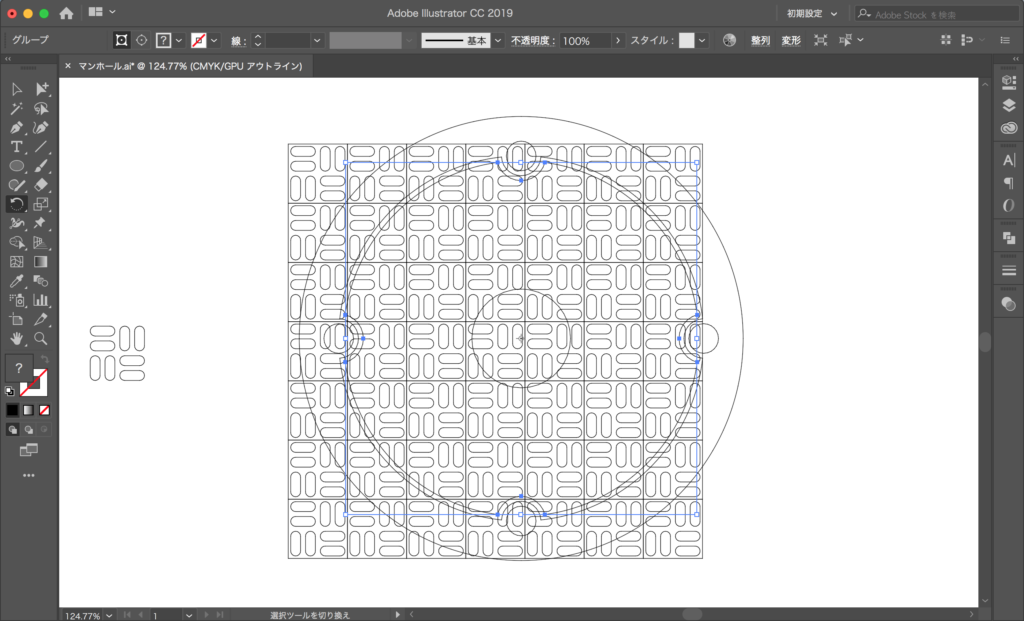
さらに、パスを回転させて、余分な物を「選択>共通>アピアランス」で取り除きます。

分割拡張を選ぶ

実体化したので、余分な部分を削除する
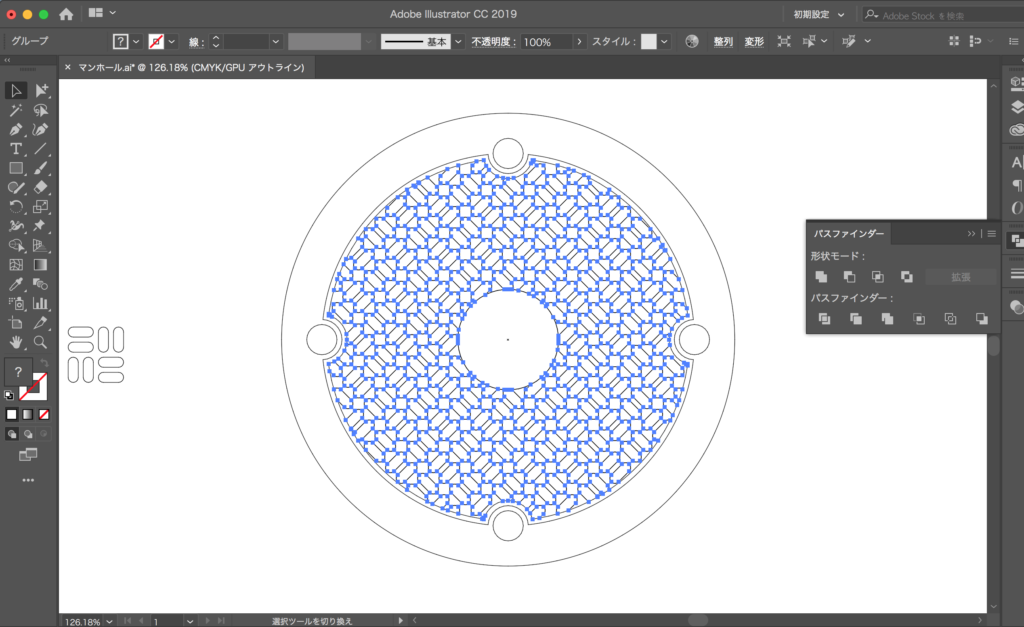
次に、はみ出している部分をパスファインダーの「切り抜き」で
余分な部分を削除すると、マンホールの模様が、レーザーカッターで使える状態になりました。
アウトライン表示をすると、パスがちゃんと出来ているのがわかります。


パスファインダーの切り抜きを適用

アウトランして見ると、切り抜きができている
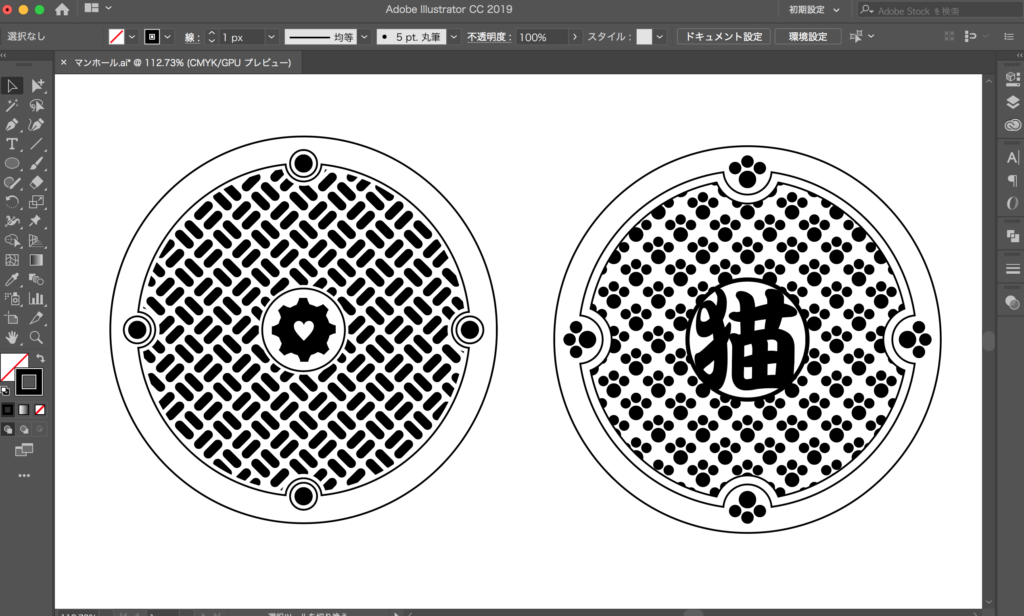
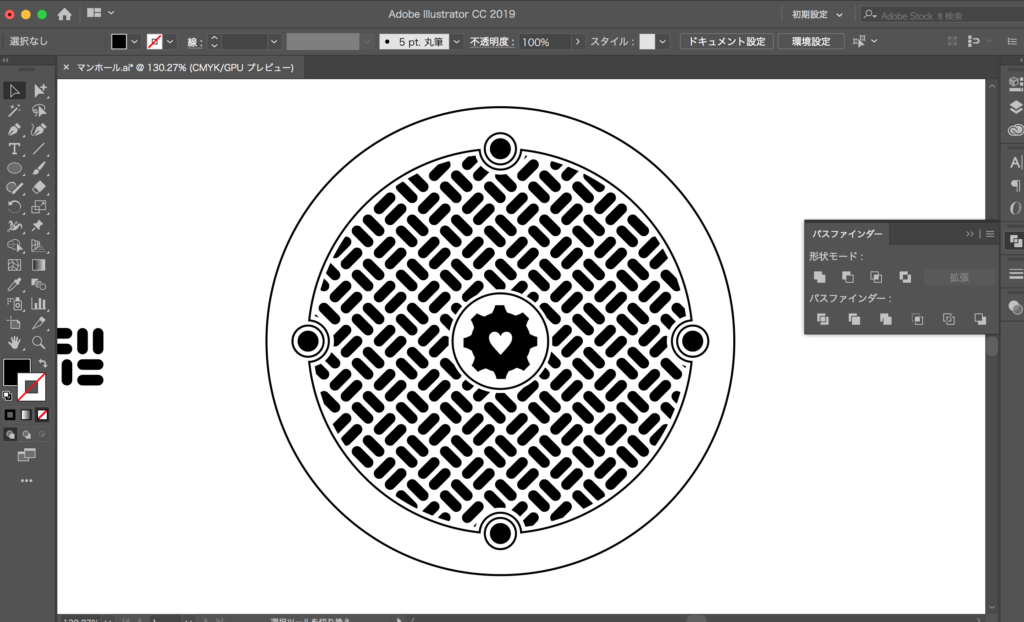
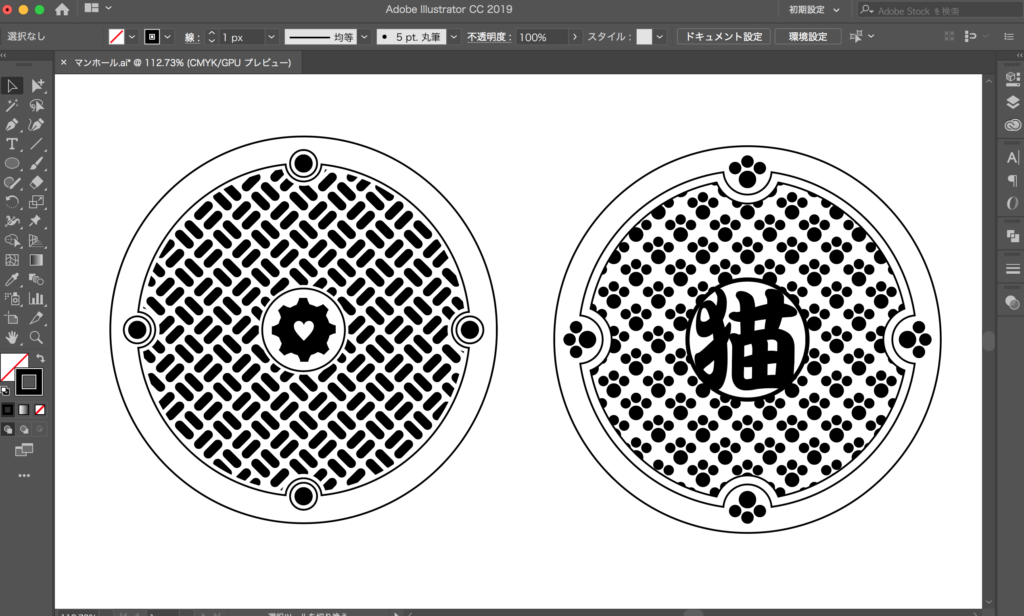
あとは、ちょっとしたあしらいを付けて完成です。
ついでに、同じような方法で、ニャンホールも作って見ました。
手順を踏めば、かなり素早くデータが作れます。
こういうパターン系のデザインはイラストレーターが便利ですね!

適当にあしらいをつける

マンホールのデータをイラストレーターで作る

レーザーカッターに必須のイラストレーター入門
レーザーカッターは3Dプリンターと並び注目のデジタル加工機です。しかし、加工データを作るにはイラストレーターの操作が必須です。
そこで、レーザーカッターには必須のイラストレーターを
初心者や苦手な人でもマスターできる入門講座を始めました
■イラストレーターを覚えながら、レーザーカッター学ぶ
1.初心者や挫折組でもイラストレーターの操作をマスター。
2.製品レベルの課題を作りながら学べる。
3.レーザーの加工法を学んで、実際にカットもする。









